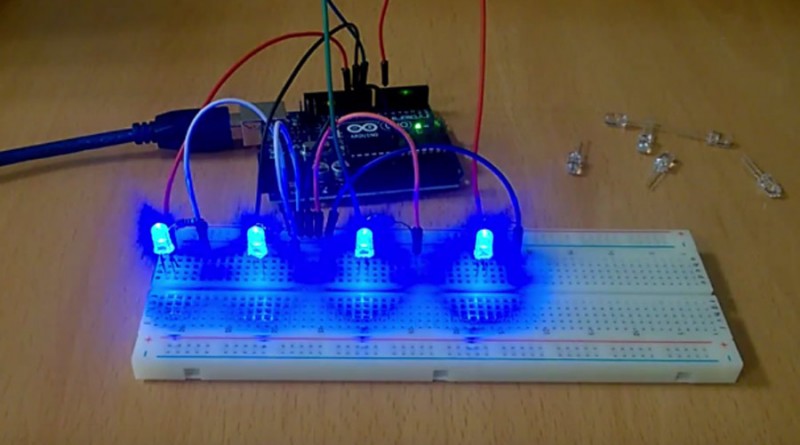
Programando con LED (Vídeo)
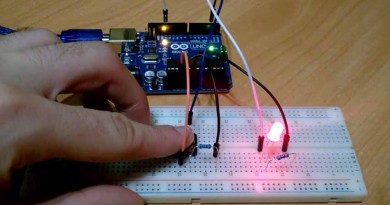
Un led es un tipo concreto de diodo que emite luz. Se compone de una cabeza emisora de luz y dos terminales metálicos para conectarlos: ánodo y cátodo. El ánodo es el terminal positivo y corresponde a la patilla más larga. El cátodo corresponde a la patilla corta, con conexión a tierra. Todos estos conceptos los tratamos de forma práctica en este vídeo.
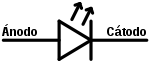
En un esquema de electrónica se representa con el siguiente símbolo:

Blink: Parpadeo de un led
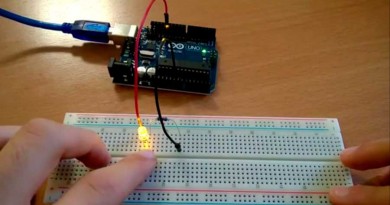
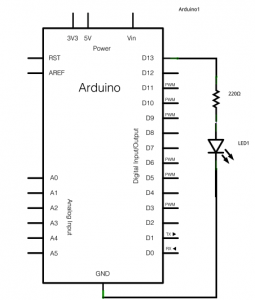
Arduino ofrece varios sketchs de prueba para trabajar con leds. En el primer ejemplo, llamado Blink, podemos hacer que nuestro led se encienda y se apague de forma regular cada segundo. El esquema de montaje es el siguiente:

En él se puede observar que vamos a conectar una resistencia de 220Ω entre el pin digital 13 y el terminal positivo del led. Finalmente, el terminal negativo del led se conecta a tierra.
A continuación exponemos el código de Blink:
// La función setup se ejecuta sólo una vez cuando se presiona el botón de reset o se enciende la placa
void setup() {
// Inicializa el pin digital 13 como salida (OUTPUT).
pinMode(13, OUTPUT);
}
// La función loop se ejecuta una y otra vez (bucle infinito)
void loop() {
digitalWrite(13, HIGH); // Enciende el led conectado en el pin 13 (HIGH, voltaje a nivel alto)
delay(1000); // Espera un segundo
digitalWrite(13, LOW); // Apaga el led en el pin 13, estableciendo un voltaje LOW
delay(1000); // Espera un segundo
}
El sketch anterior inicializa el pin 13 como salida. En la funcionalidad como tal del sketch usamos digitalWrite para encender el led del pin 13, esperamos un segundo, y realizamos el mismo procedimiento pero enviando una señal a nivel bajo para apagarlo.
Fade: Aumento y disminución de intensidad lumínica
El segundo ejemplo a estudiar es Fade. Este sketch hace uso de PWM (puedes repasar el concepto en Introducción a la programación con Arduino) y consiste en encender progresivamente un led hasta que llega a su brillo máximo, apagándose progresivamente otra vez. Este proceso se repite una y otra vez. A continuación podemos ver el esquema de montaje a seguir:

La única diferencia respecto a Blink es que el led está conectado al pin digital 9, debido a que soporta PWM (indicado con el símbolo ~). El código utilizado es el siguiente:
int led = 9; // El pin en el que el LED está conectado
int brightness = 0; // El brillo del LED
int fadeAmount = 5; // Incremento del brillo del LED en cada iteración
void setup() {
// Declara el pin 9 (variable led) como OUTPUT
pinMode(led, OUTPUT);
}
void loop() {
// Establecemos el brillo del led con el valor almacenado en brightness
analogWrite(led, brightness);
// Aumentamos el brillo con la cantidad que contiena fadeAmount (variable de incremento)
brightness = brightness + fadeAmount;
// Si hemos llegado a tener un brillo con valor 0 o con valor 255, cambiamos el signo de fadeAmount
if (brightness == 0 || brightness == 255) {
fadeAmount = -fadeAmount ;
}
// Esperamos 30 milisegundos para poder apreciar el efecto de atenuación
delay(30);
}
En este sketch tenemos algunos conceptos muy interesantes. En primer lugar, usamos la variable fadeAmount para aumentar o disminuir el brillo del led. Recordemos que cuando usamos PWM el rango de valores analógicos posibles está entre 0 (apagado) y 255 (totalmente encendido). Así, cuando llegamos a 255, cambiamos el signo de fadeAmount para empezar un proceso de decremento. Una vez llegamos a 0, volvemos a cambiar el signo para empezar una cuenta positiva.
Por otro lado, es importante destacar la instrucción delay(30) del final. Realizamos una pequeña pausa para dar tiempo a que el led pueda cambiar su brillo. Si no ejecutásemos esta instrucción no se vería tan claramente la transición entre valores.
Fading: Variación de brillo usando bucles for
En el ejemplo Fading, usaremos el mismo esquema de montaje que en Fade e incluso el código tendrá el mismo efecto sobre nuestro led. La diferencia reside en el código del sketch. Fade tenía una variable que cambiaba de signo según si queríamos aumentar o disminuir el brillo. En este ejemplo usaremos dos bucles for, uno para realizar el aumento y otro para decrementar.
Mi consejo es que uséis bucles for frente a variables, ya que el código es mucho más legible y os será más fácil de programar.
int ledPin = 9; // LED conectado al pin digital 9
void setup() {
// No se realiza ningún tratamiento inicial
}
void loop() {
// Aumento del brillo desde su valor mínimo (0) hasta el máximo (255) con incrementos de 5
for (int fadeValue = 0 ; fadeValue <= 255; fadeValue += 5) {
// Enviamos al led el valor actual de fadeValue (variable que va aumentandonen cada iteración)
analogWrite(ledPin, fadeValue);
// Esperamos 30 milisegundos para poder apreciar el efecto de atenuación
delay(30);
}
// Decrementamos fadeValue 5 unidades en cada iteración, desde el máximo valor de brillo hasta el mínimo
for (int fadeValue = 255 ; fadeValue >= 0; fadeValue -= 5) {
// Enviamos fadeValue al LED
analogWrite(ledPin, fadeValue);
// Esperamos 30 milisegundos para poder apreciar el efecto de atenuación
delay(30);
}
}
Estudiante de Ingeniería Informática en la intensificación de Tecnologías de la Información. Universidad de Murcia.
Redes de Comunicaciones, Seguridad e Internet of Things.